Send Boarding Pass and Check-in Notifications

Use WhatsApp rich media capabilities to send an e-ticket with a QR code in a WhatsApp message. Thanks to end-to-end encryption, sharing boarding passes is absolutely safe.
Use the possibility of rich media messages and learn how to easily send notifications with documents attached using WhatsApp Business API.
In order to start communicating with your customers over WhatsApp, you must receive and store their opt-ins.
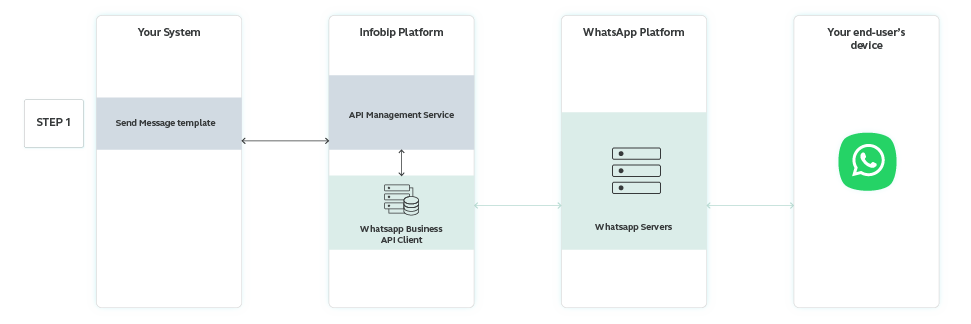
Process Workflow
Step 1:

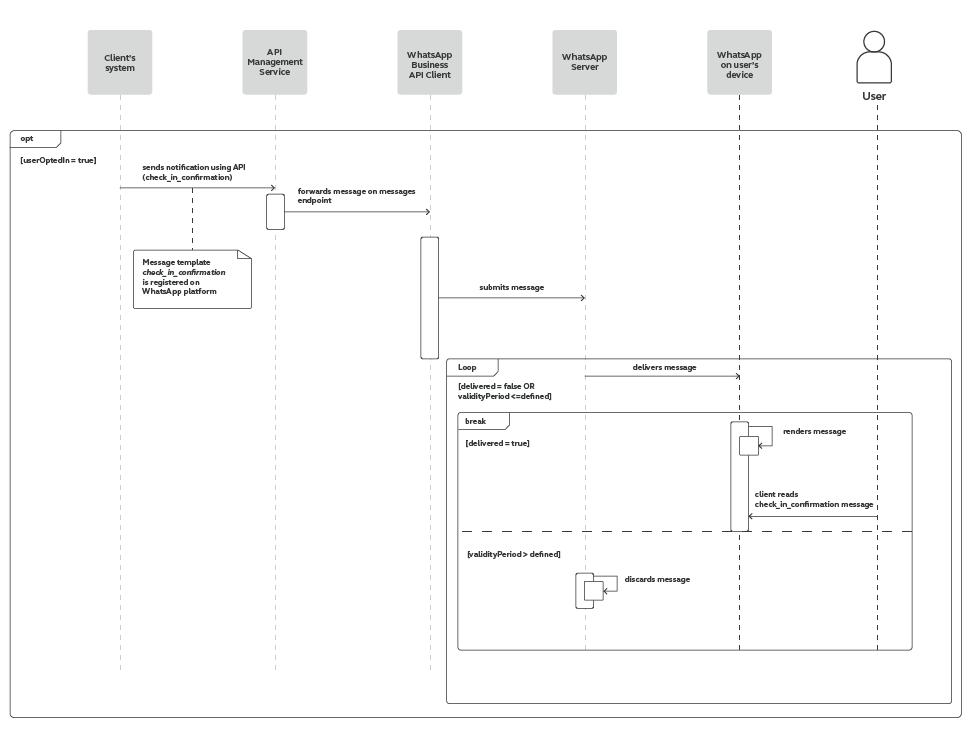
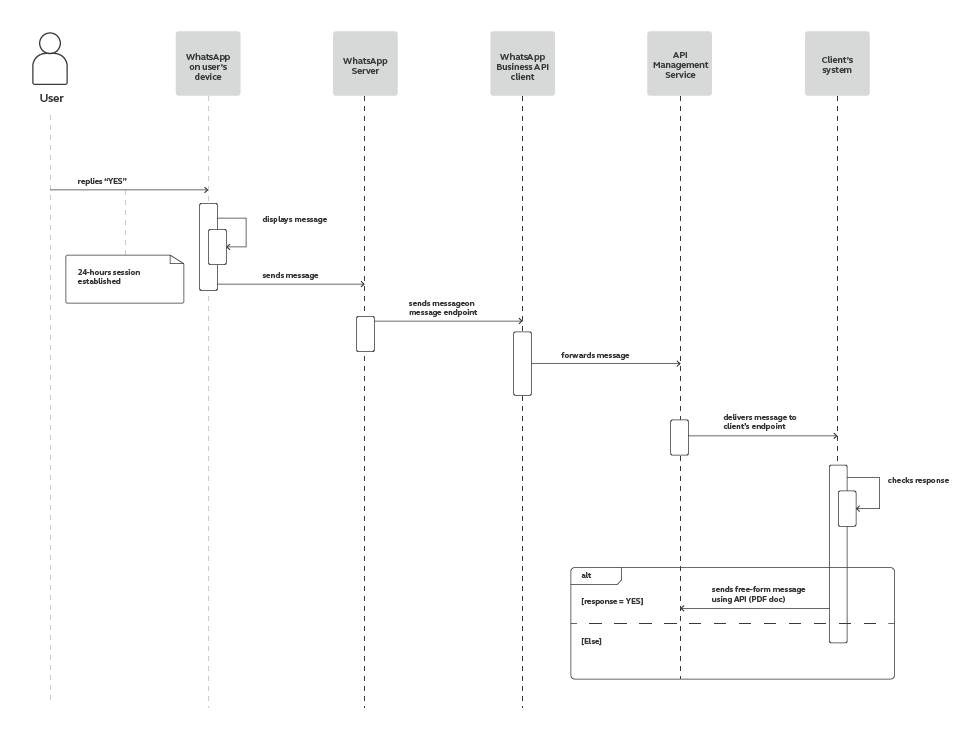
Step 2 & 3:

Implementation Steps
Suppose check_in_confirmation notification is approved by WhatsApp as shown in the table below. This specific template can be reused for different passengers adapting placeholders with other values.
NOTE
For template registration, you need to provide template name, notification content and language info, after which Infobip sends the template to WhatsApp for approval. Once registered on WhatsApp platform, templates for your account get unique template namespace.
|
Template name |
Content |
Language |
Approved |
|---|---|---|---|
|
check_in_confirmation |
Hi {{1}}! You are successfully checked-in for flight {{2}} to {{3}}. Departure time is {{4}} at gate {{5}}, Terminal {{6}}. We wish you a pleasant flight! In case zou would like to receive your boarding pass here, reply with YES! |
en |
✅ |
To send this notification to a specific passenger using the WhatsApp API, follow the steps described below.
1. Log in to the Infobip API Developer Hub.
2. Copy your base URL.
For example, your personal base URL is: https://{{BASE_URL}}.api.infobip.com/
NOTE
The personal BASE URL is a simple way to identify who sent out the API request. This means we can identify the request through DNS and then find the optimal route for API requests.
Steps over API
Send an approved Message Template:
1. Choose the POST method.
2. Replace endpoint with https://{{BASE_URL}}.api.infobip.com/omni/1/advanced.
3. Add the Authorization header (e.g., Basic: Base64 encoded username and password.)
Find out more about Authorization methods on the Infobip API Developer Hub.
4. Copy the previously created scenarioKey.
In case you don't already have a scenario, follow instructions in the Creating scenario article.
5. Specify the destination phoneNumber you wish to send the notification to.
6. Replace templateName, templateData and language fields with registered ones (refer to the table above).
The templateData field contains real data for placeholders in the registered template.
{
"scenarioKey":"CC9F01A5DC7BEE2C2B829D203482A654",
"destinations":[
{
"to":{
"phoneNumber":"41793026727"
}
}
],
"whatsApp":{
"templateName":"check_in_confirmation",
"templateData":["Mia", "no. NS2019", "Lisbon", "10:30 AM", "6", "1" ],
"language":"en"
}
}In case the passenger replied with the keyword YES, you can send free-form messages (e.g., boarding pass as PDF document), following the steps below.
NOTE
Rich media messages are sent as free-form messages and do not need to be approved, but in order to send them, your end-users must reply to your message template or initiate a conversation on their own (session is established for 24 hours period, during which all message types can be sent; with each new message from end-user, session is renewed).
Send a Document as free-form message:
1. Choose the POST method
2. Replace endpoint with https://{{BASE_URL}}.api.infobip.com/omni/1/advanced
3. Add the Authorization header.
(e.g., Basic: Base64 encoded username and password)
Find out more about Authorization methods on the Infobip API Developer Hub.
4. Copy the previously created scenarioKey.
5. Replace the text and fileUrl fields with appropriate file name and location.
{
"scenarioKey":"CC9F01A5DC7BEE2C2B829D203482A654",
"destinations":[
{
"to":{
"phoneNumber":"41793026727"
}
}
],
"whatsApp":{
"text":"Boarding pass",
"fileUrl":" https://www.infobip.com/assets/uploads/downloads/infobip-omnichannel-flexible-interactive-cross-platform-service.pdf "
}
}PRO TIP
You can share relevant information over WhatsApp in multiple ways. For a different approach to customer experience and journey, check out our Send Boarding Passes use case.