Abandoned Cart Reminder for Mobile Users
If your platform sells products or services, you might find that end users sometimes add items to their shopping cart but do not complete the purchase.
This tutorial describes how to track end users who abandon items in their shopping cart and send them reminders to complete the purchase.
Use cases
Use this tutorial for all applications that have a catalog of items.
Example:
- e-commerce applications
- Classifieds
- Food delivery
Products and channels
Prerequisites
- Infobip account. If you do not have an account, sign up (opens in a new tab) for an account.
- Set up Mobile SDK in your app. For instructions, refer to Mobile application profile.
Process overview
- In People, identify the IDs of the template events that you want to use.
- Integrate the events in your app so that the app can send the events to the Infobip platform.
- In Moments, do the following.
- Create a flow that is triggered by the event.
- Map the list property of the event to a flow variable.
- Use the flow variable in a Mobile push notification to personalize the message to the end user and remind them to complete the purchase.
The tutorial uses the following.
- Added to cart and Complete Purchase template events in People. Alternatively, you can create and use custom events.
- A flow in Moments to send Mobile push notifications to end users. The flow described in this tutorial is also available as a template, Abandoned cart reminder for mobile users, in Moments. You can either set up this template for your application or create a flow from scratch.
Implementation steps
Identify the template events in People
Identify the IDs of the Added to cart and Item Purchased template events.
For each event, follow these steps.
- On the Infobip web interface (opens in a new tab), go to People > Events > Template Events tab.
- Search for the event.
- Select the event.
- Note the Event ID.
Set up your mobile app to send events
On your mobile app, when an end user adds an item to the cart or completes a purchase, you can send these events to the Infobip web interface.
Use the event IDs of the Added to cart and Complete Purchase events to set up tracking for the events. To integrate template events, refer to the Custom Events documentation because template events function similar to custom events.
If you also have a website and use the same events for adding to cart and completing purchases, push notifications are sent when the user completes these actions on the website.
This functionality is helpful if your shopping platform supports a combined web/mobile experience. Example: When an end user marks an item as favorite on a website, the item is displayed as a favorite in the mobile app.
If you do not want this integration, use different custom events for web and mobile platforms.
Create the flow in Moments
- On the Infobip web interface (opens in a new tab), go to Moments > Communications tab.
- Select Create Flow > Start from Scratch.
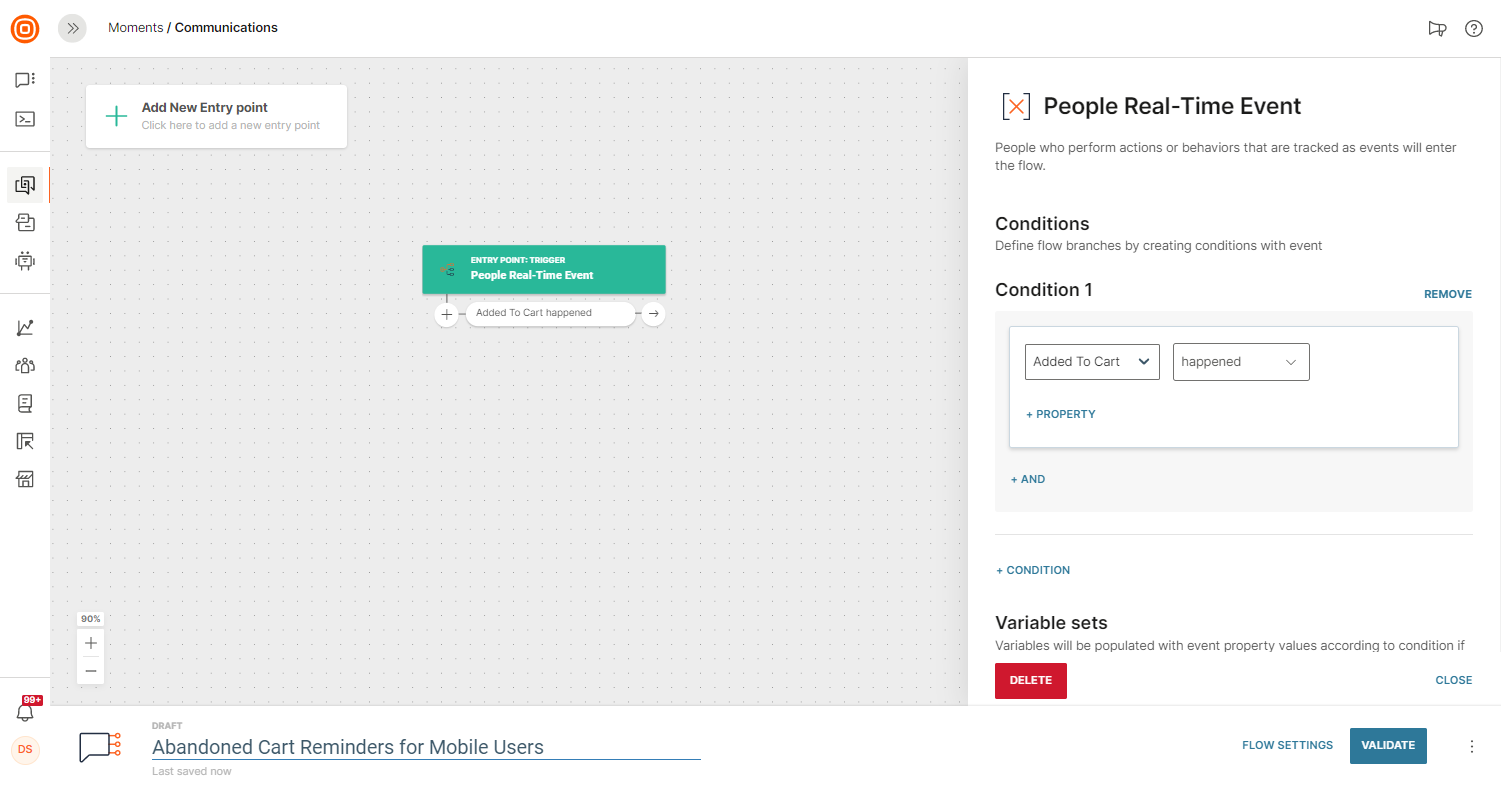
- Select Trigger > People real-time event.
- In the Conditions section, select the Added to cart template event.

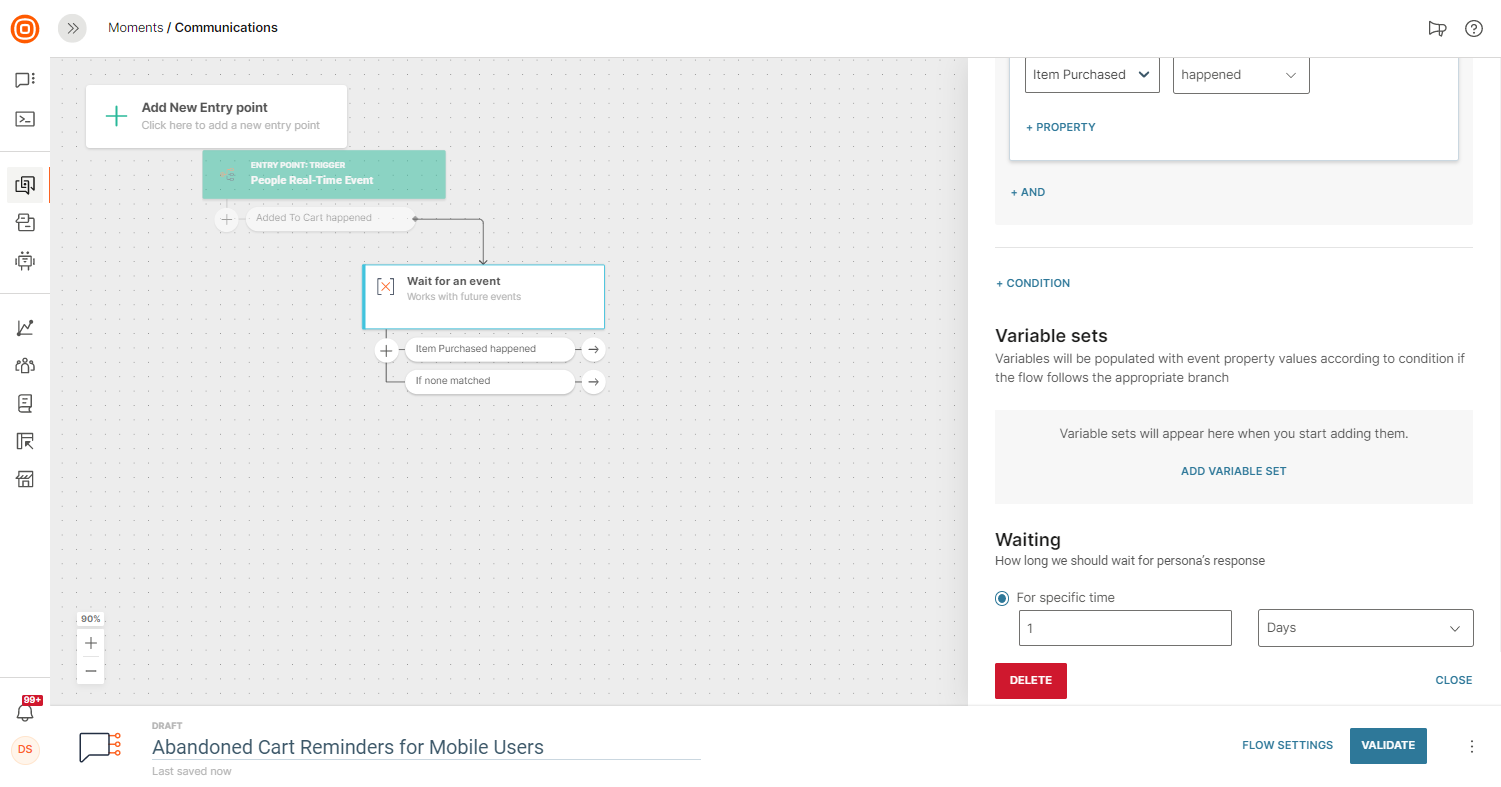
- In the Added to cart happened branch, add the Wait for an event element.
- In the Wait for an event element > Conditions section, select Item Purchased template event.
- Set a waiting time of 1 day or less.

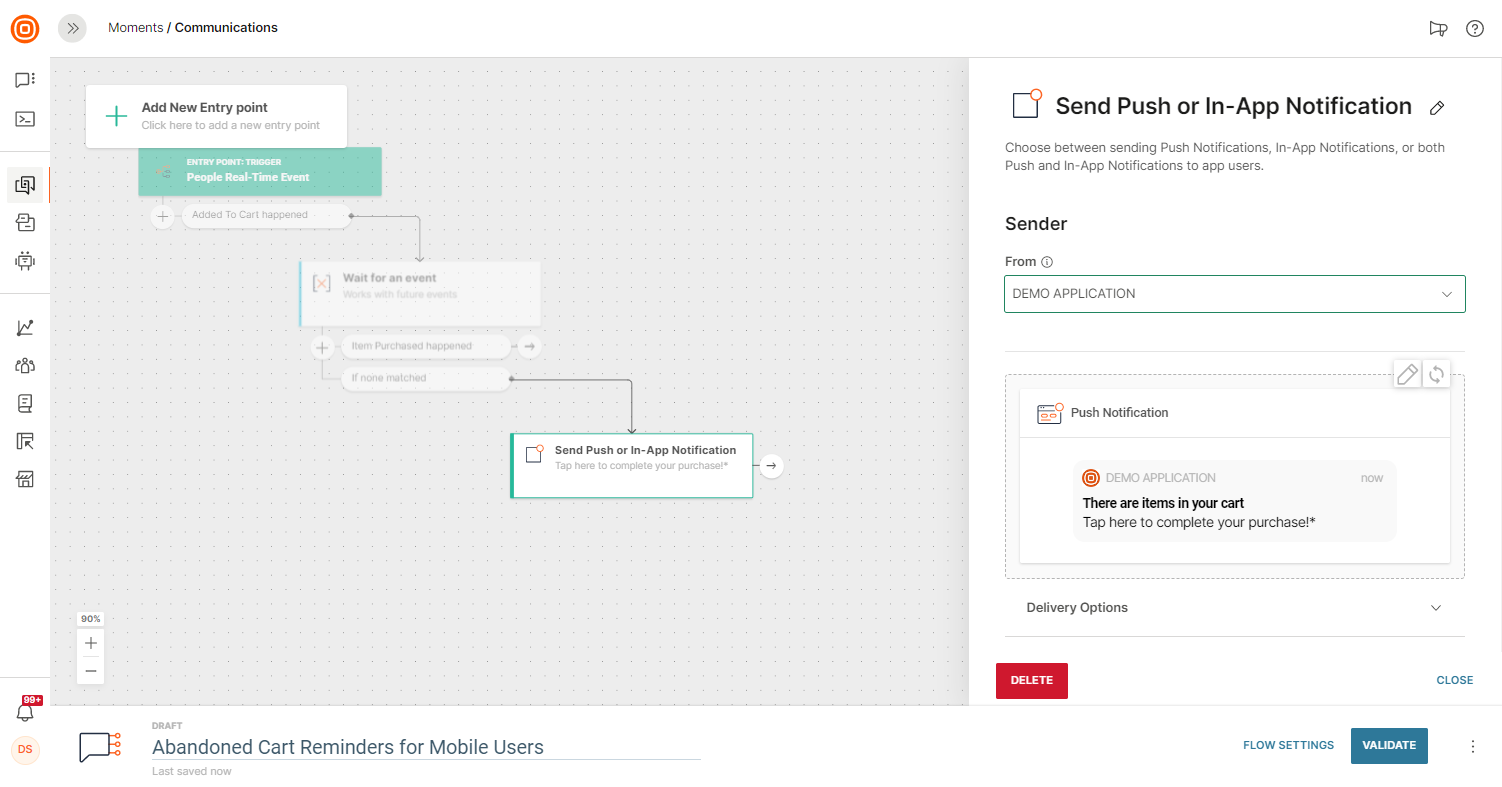
- In the If none matched branch, add the Send push or in-app notification element.
- In the Send push or in-app notification element, select your application.
- In the What kind of message do you want to send? field, select Push notification.
- In the notification, define the message content. Example: Remind the end user that items that they selected are still in their cart, and that they can complete their purchase.

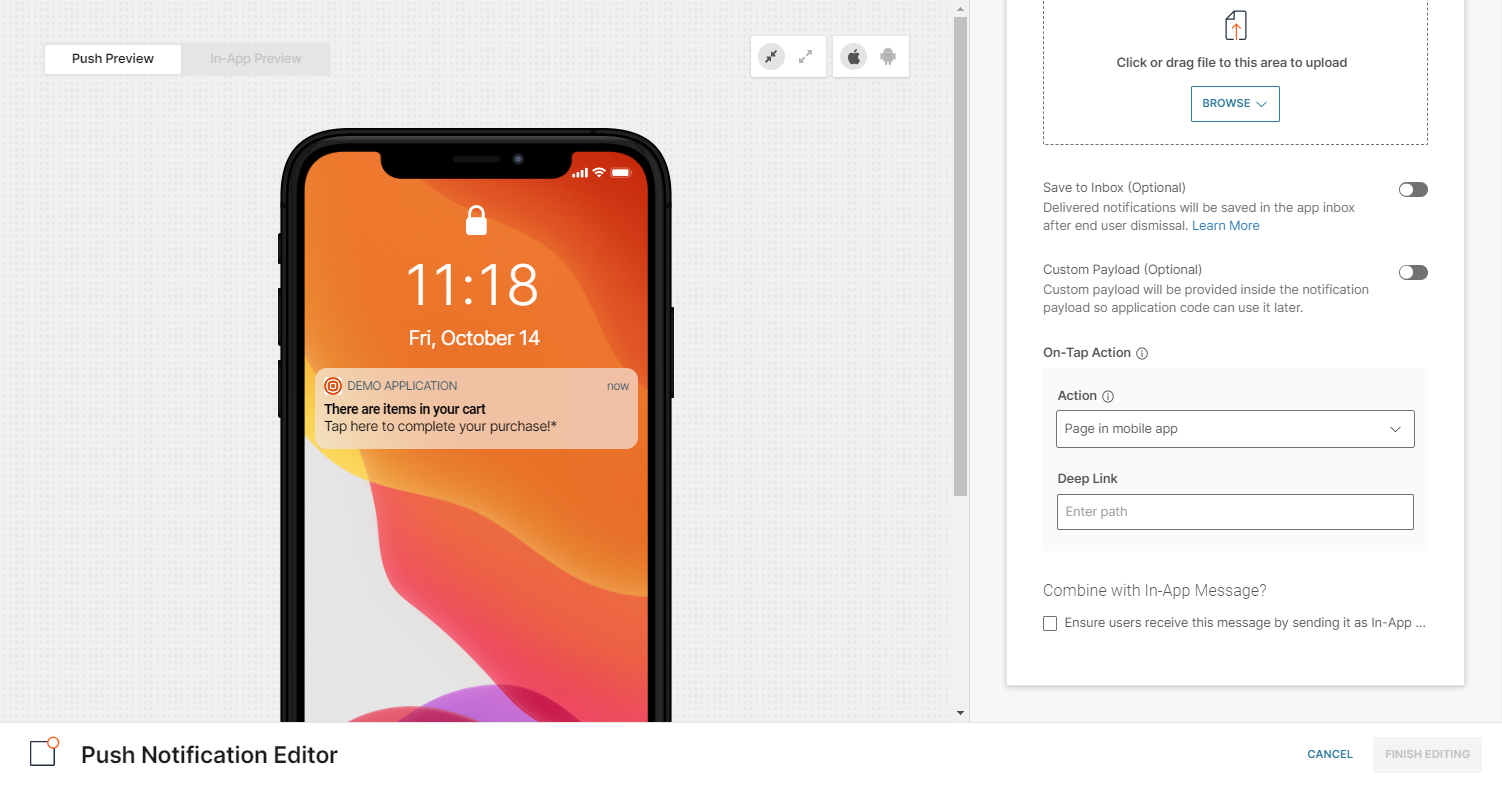
- To lead the end user to a specific page in your app such as the shopping cart, in the On-tap action section, do the following.
- In the Action field, select Page in Mobile App.
- In the Deep link field, define the deep link.
- Select Finish editing.

For more information about using deep links, refer to the following.
- If the end user still has not completed the purchase, you can send a second reminder. Add another Wait for an event element with the same conditions and another Send push or in-app notification element. In the message, include a promo code to encourage the end user to complete the purchase.
- Select Validate.
- Select Launch now.
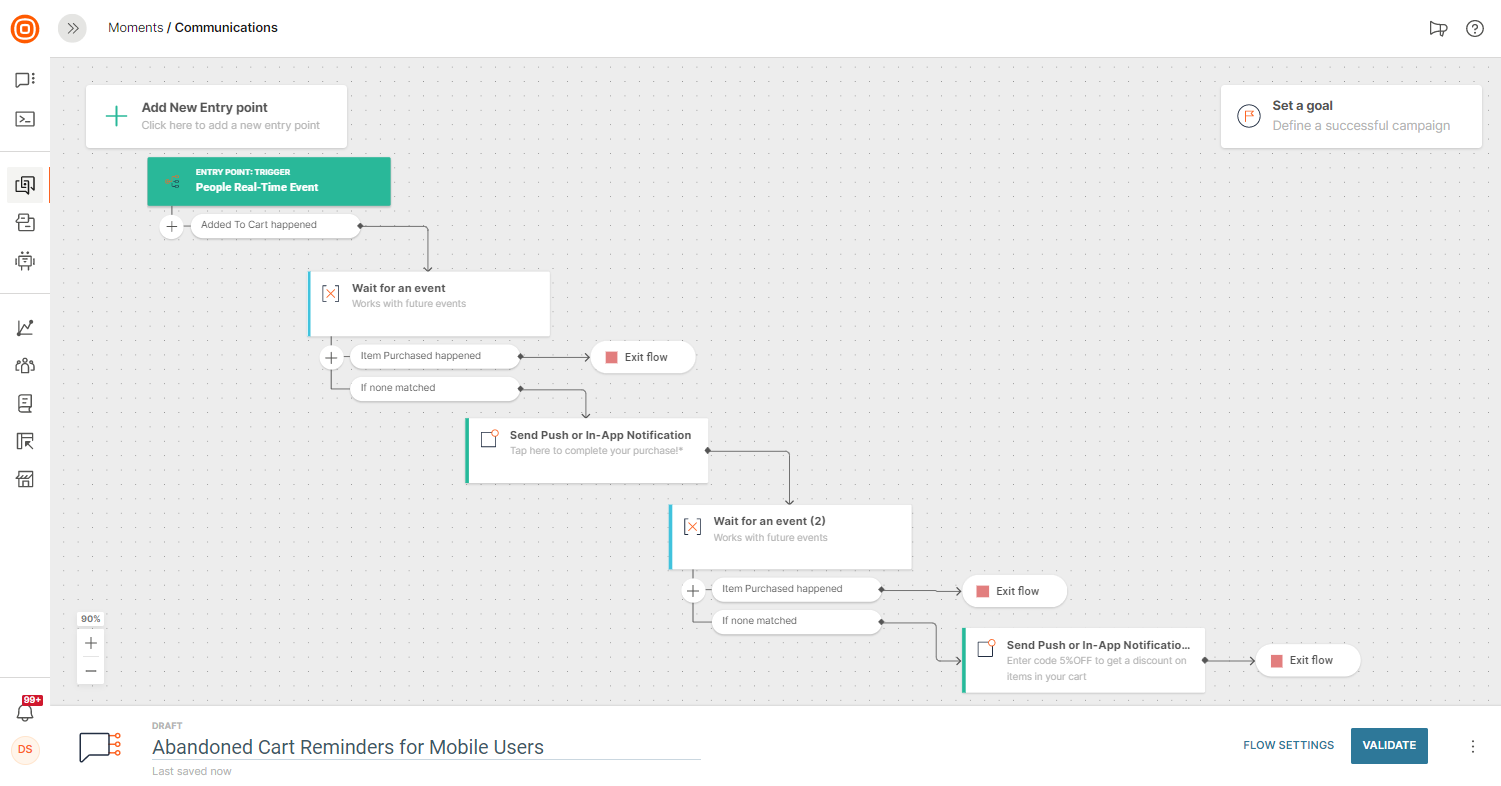
Your completed flow should be similar to the flow in the following image.