Integration
Simple embedding with an automatically generated code lets you connect a form to your web page and collect the data once the submits start coming in. Moreover, you can use API to get details about specific form fields, get a list of all forms, and receive events.
Web Interface
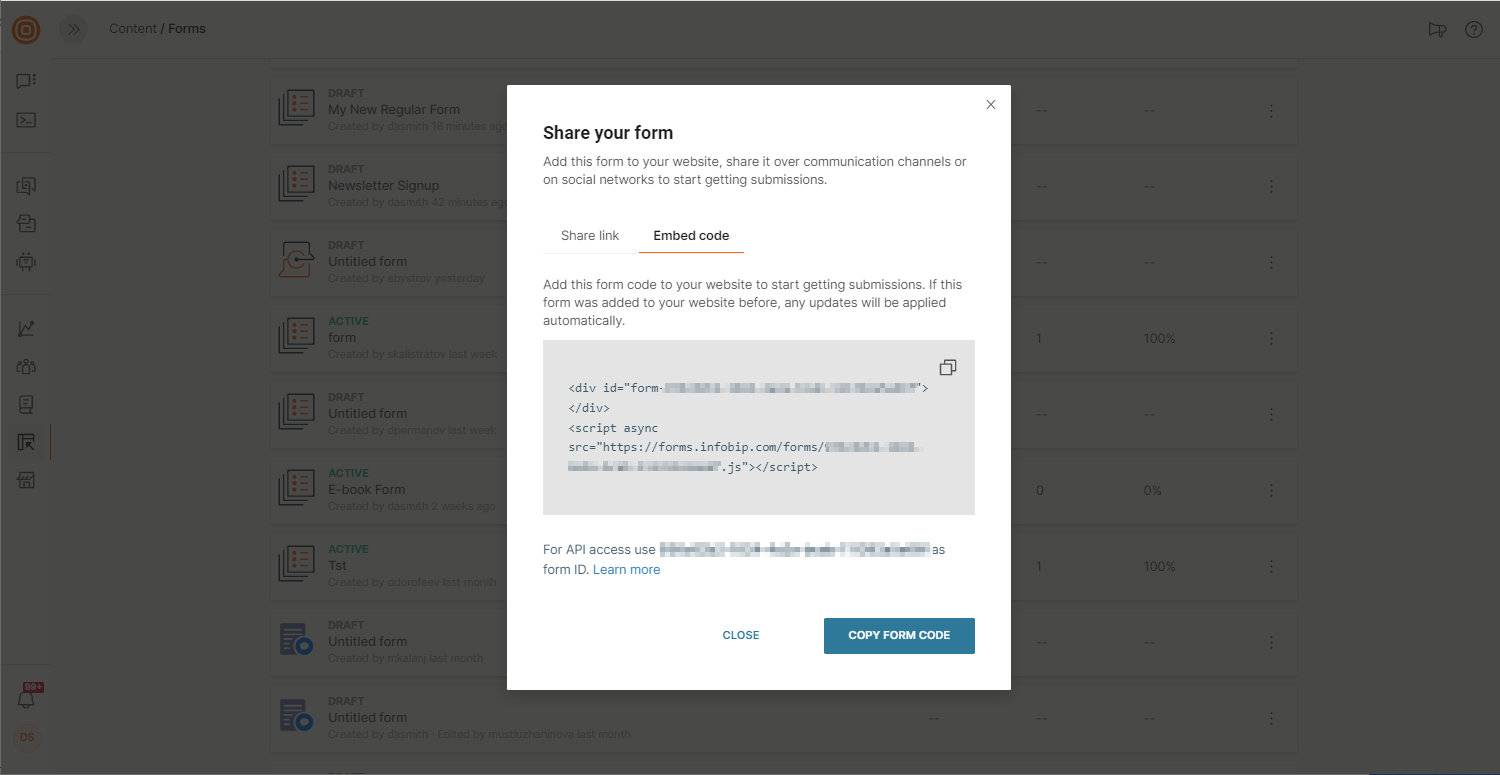
The embed code that will appear after you click the Activate button inside the editor should be copied and pasted into your HTML viewer window.
Example code:

Opt-out forms are not to be integrated in the same way, but they are available from a landing page.
In case you need the code again, go to the Forms homepage, click the three-dot menu on any active form and follow the steps:
1. Copy the form code.
2. Insert it into the web page where the form needs to be publicly accessed.